KaKao 지도 API를 사용하여 내 웹 사이트에 카카오맵을 적용해보겠습니다.
Kakao 지도 Javascript API 키 발급 및 웹 플랫폼 추가하기
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오맵은 Javascript 키를 발급받고 플랫폼(사이트 도메인)을 등록해야 사용이 가능합니다. 위 사이트에서 카카오 계정으로 로그인 해주세요!

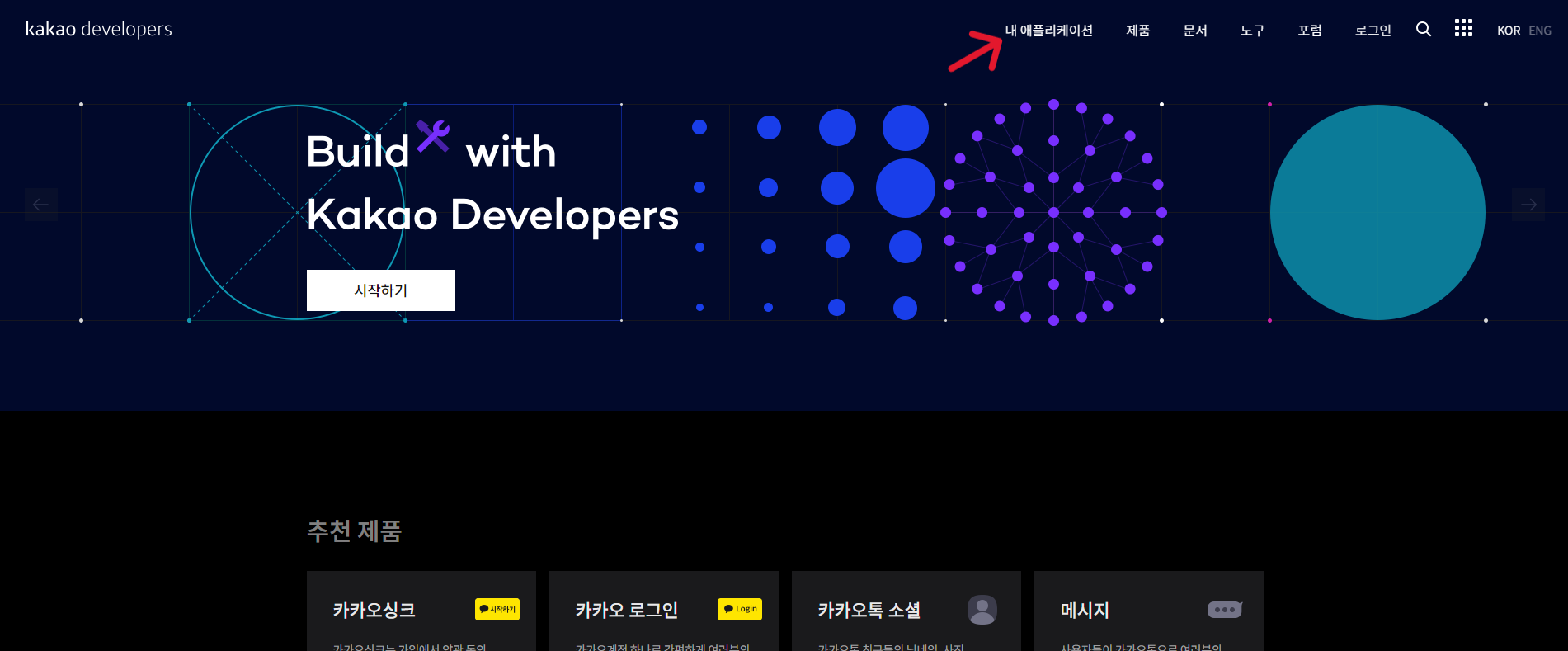
로그인 후 우측 상단 '내 에플리케이션' 클릭

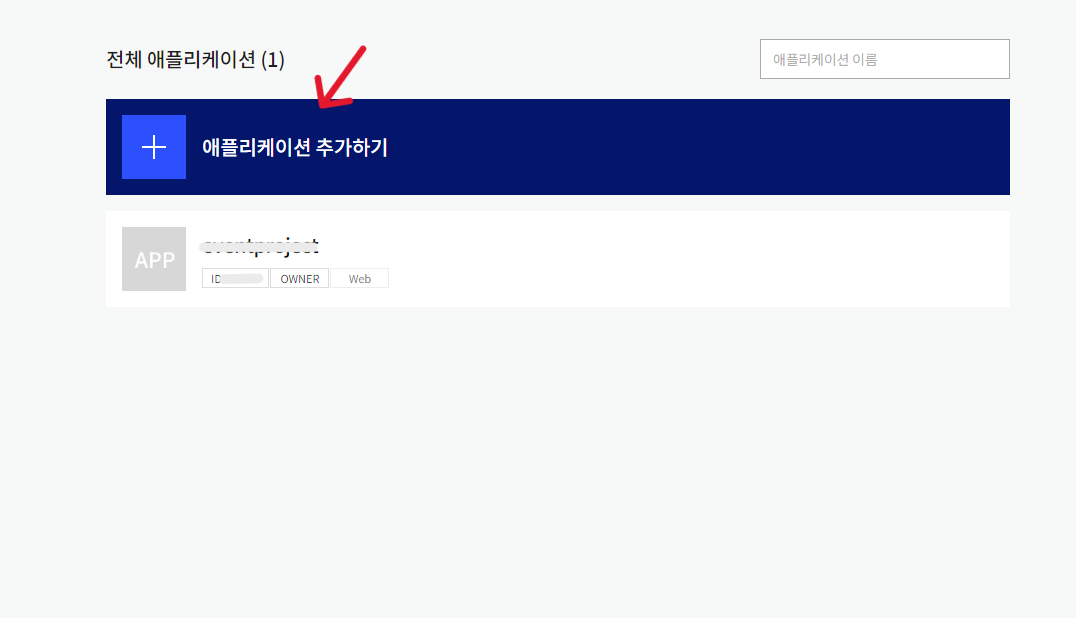
전 이미 예전에 만들어 놓은 애플리케이션이 하나 있네요!
'애플리케이션 추가하기' 를 클릭하여 새로운 애플리케이션을 생성해보겠습니다.

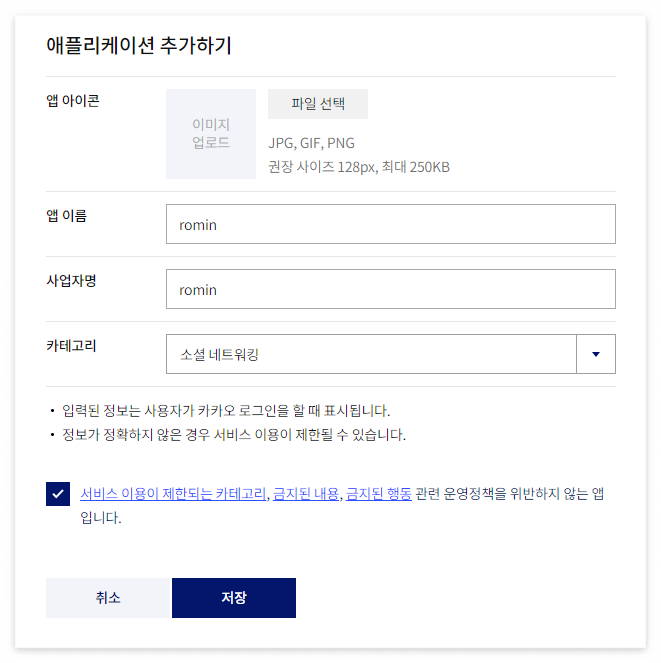
앱 이름, 사업자명을 작성하고 카테고리 선택 그리고 운영정책을 위반하지 않겠다고 체크까지해야 저장 됩니다.

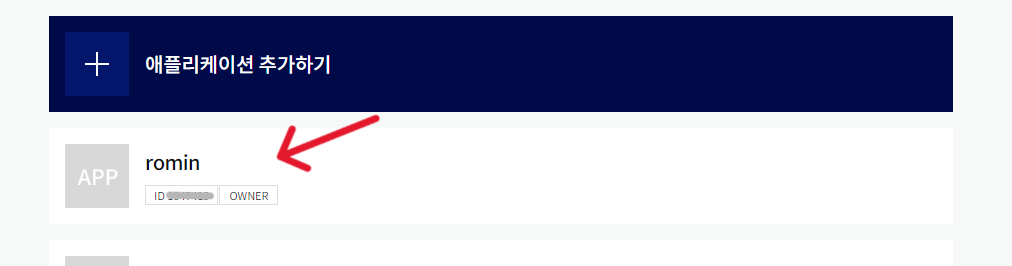
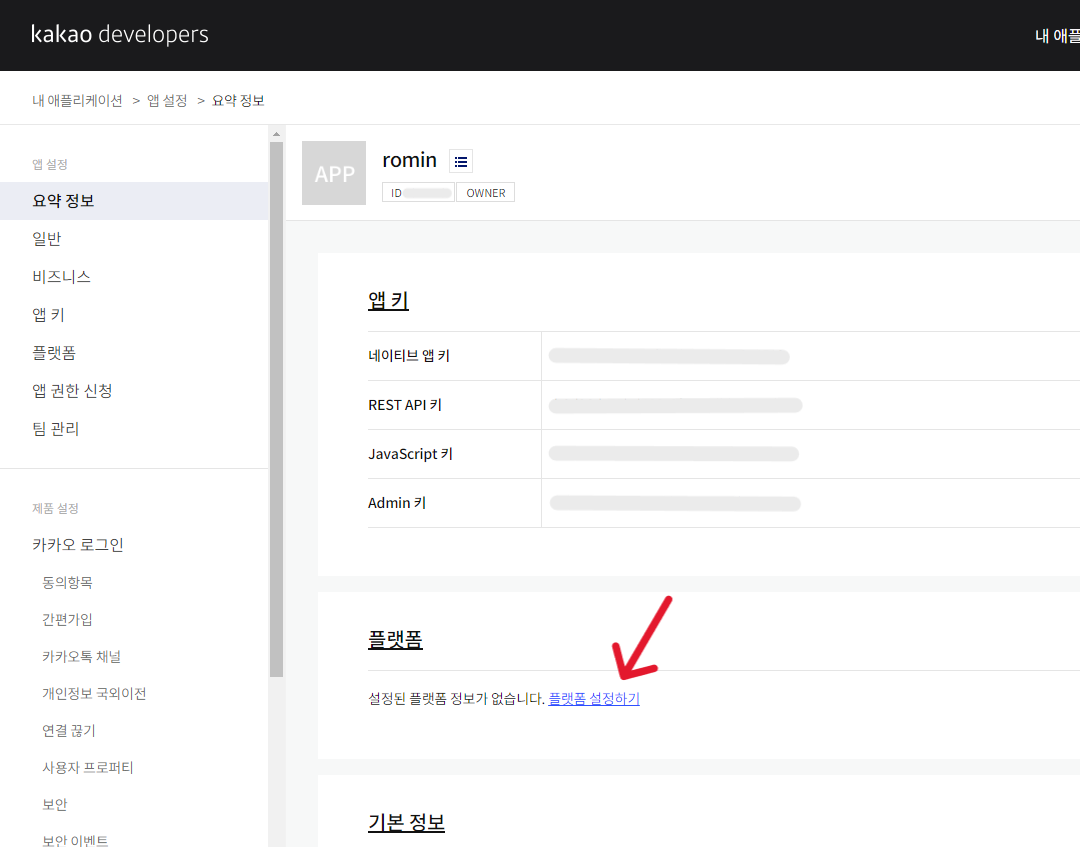
추가한 애플리케이션을 클릭하면 아래와 같이 요약 정보가 나타나는데

우선 '플랫폼 설정하기' 를 클릭하여 카카오맵을 사용할 사이트 도메인을 등록해 주도록 하겠습니다.
참고로 앱 키 값들이 유출된다면 무분별하게 사용될 우려가 있기 때문에 유출되지 않도록 주의해 주세요!

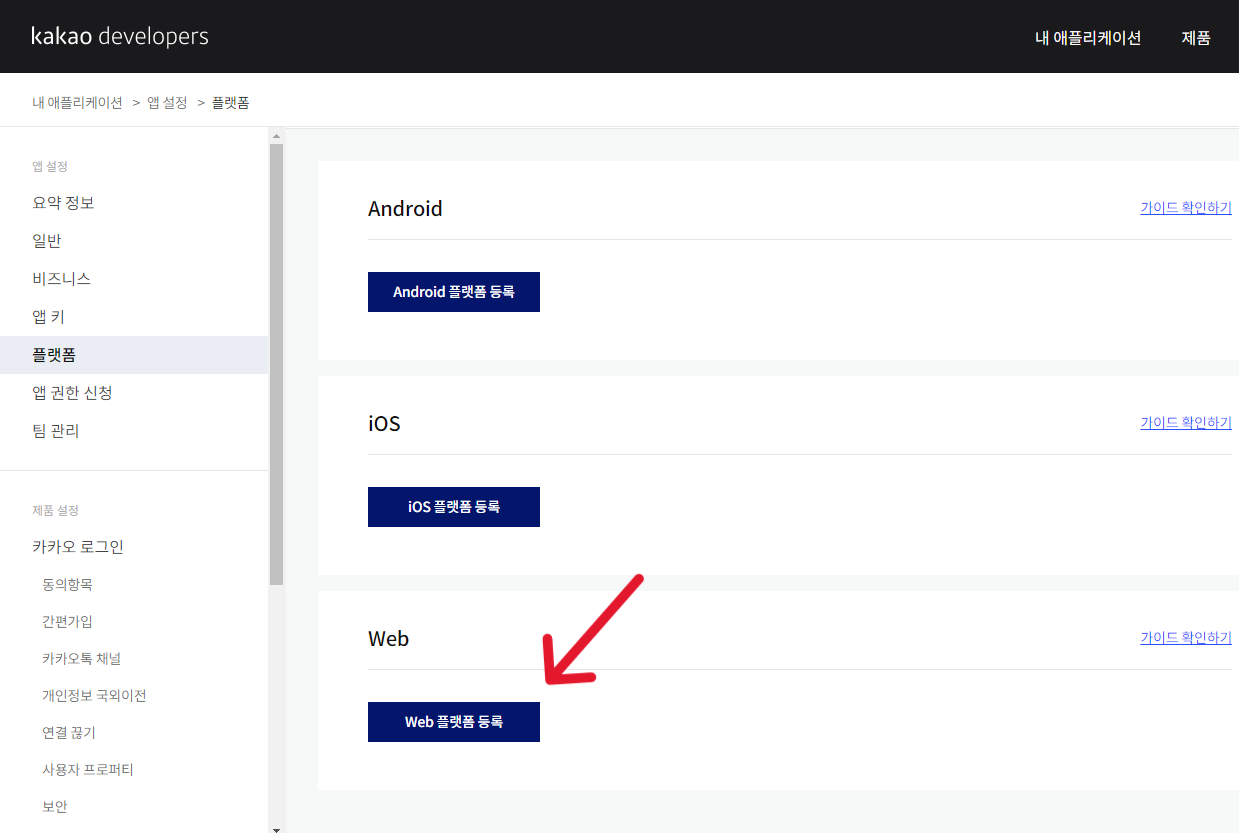
저희는 웹에서 사용할 것이기 때문에 Web 플랫폼 등록을 클릭하고


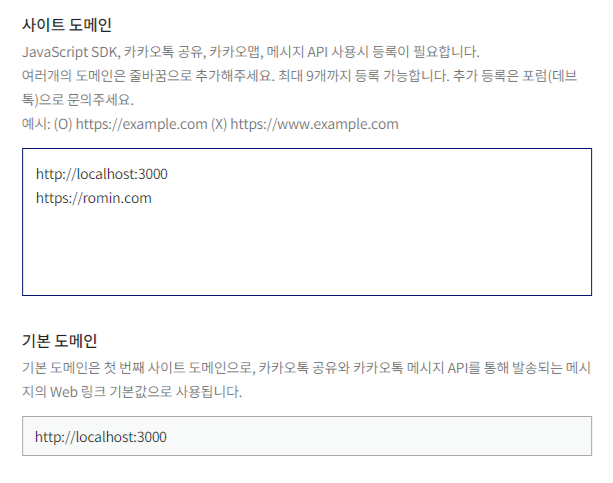
도메인 뒤에 경로('/')를 제외한 최상위 경로를 입력하고 저장해 주시면 됩니다. 저는 개발 환경에서 사용하기 위해 localhost:3000번 주소를 이용하였고 이미 배포를 하셨다면 배포한 주소를 입력하고 저장하시면 됩니다.

만약 두 개 이상의 도메인에서 사용하고 싶다면 위 와 같이 줄바꿈을 통해 도메인을 입력해 주시면 되겠습니다.

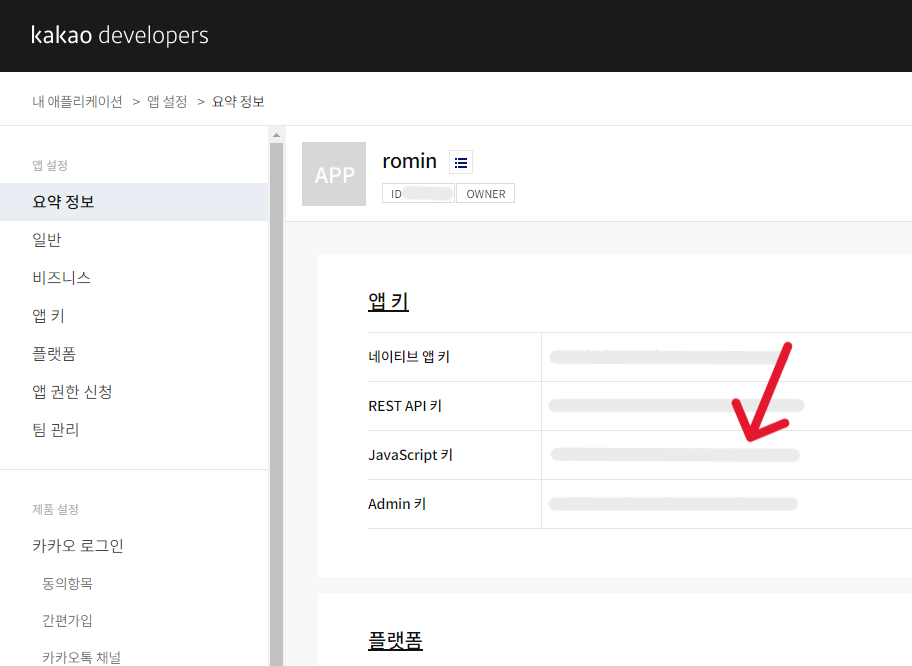
Web 플랫폼 등록을 마쳤다면 다시 요약 정보로 넘어와 JavaScript 키를 복사해 주고 코드 작성을 하도록 하겠습니다.
코드 작성
REACT_APP_KAKAOMAP_KEY=JavaScript 키

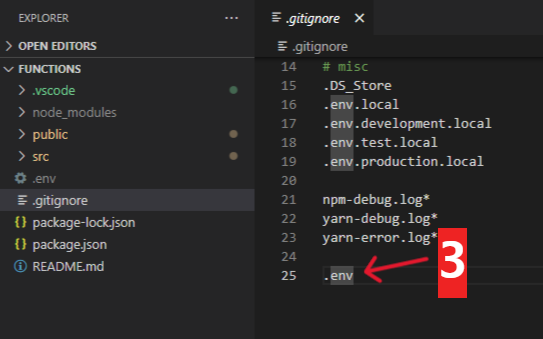
먼저 복사한 JavaScript 키를 .env 파일로 관리하겠습니다. 루트 디렉토리에 .env 파일을 생성하고 위와 같이 코드를 작성해 주세요. 그리고 깃허브에 업로드되지 않도록 .gitignore 파일에 .env를 작성합니다.
간혹 .env에 작성한 코드를 읽지 못하는 경우가 있어 VS code를 껐다가 다시 실행 시키시길 바랍니다.
⭐ .env 파일에 대해 알고 싶다면 👉 [React] .env 파일로 환경 변수 관리 하기 (Feat. API Key)
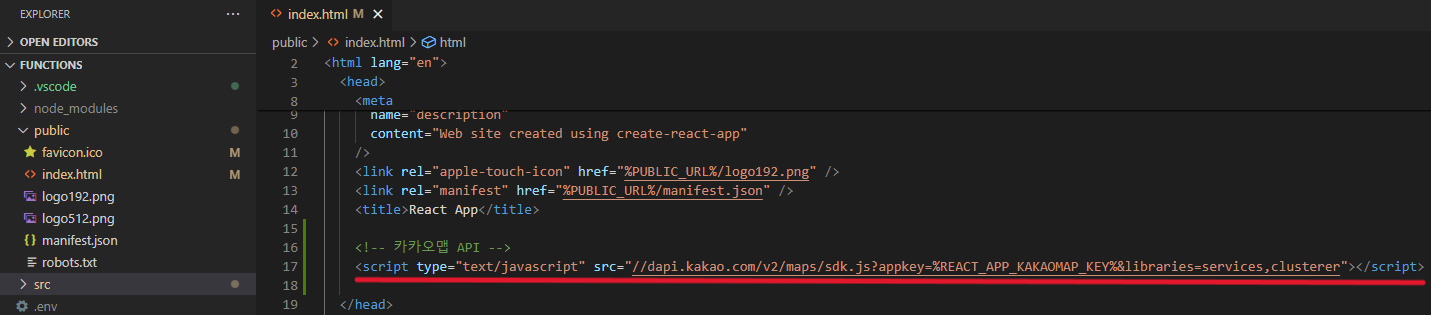
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=%REACT_APP_KAKAOMAP_KEY%&libraries=services,clusterer"></script>
public/index.html의 <head> 태그 안이나 <body> 태그 안 맨 아래쪽에 카카오 지도 API를 불러오는 코드를 작성해주세요.
발급받은 JavaScript 키를 .env에 REACT_APP_KAKAOMAP_KEY로 저장하였기 때문에 위 코드 그대로 사용하시면 됩니다.
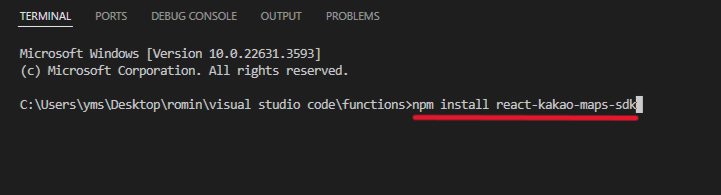
npm install react-kakao-maps-sdk

react에서 카카오맵을 컴포넌트 형태로 사용하기 위해 터미널창에서 react-kakao-maps-sdk 라이브러리도 설치해 줍니다.
import React from 'react';
import { Map } from "react-kakao-maps-sdk";
function KakaoMap(props) {
return (
<Map
center={{ lat: 33.450701, lng: 126.570667 }}
style={{ width: '1000px', height: '600px' }}
level={3}
/>
);
}
export default KakaoMap;
설치가 완료되었다면 카카오맵을 사용할 컴포넌트에서 Map을 임포트하고 위도, 경도 값을 지정하고 스타일을 주면

성공적으로 카카오맵을 불러왔습니다!
그 외 마커 표시, 클릭 이벤트, 드래그 방지 등등 더 다양하게 사용할 수 있습니다.
아래 react-kakao-maps-sdk 공식 홈페이지에서 코드들도 다 제공을 하니 참고하셔서 커스텀 하시길 바라겠습니다.
지도 생성하기 | react-kakao-maps-sdk docs
지도를 생성하는 가장 기본적인 예제입니다.
react-kakao-maps-sdk.jaeseokim.dev

