
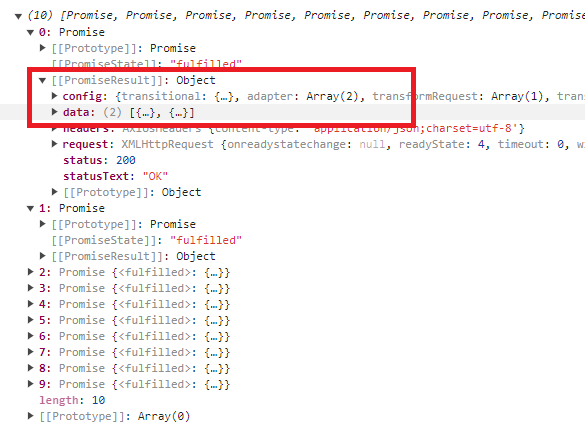
map() 함수를 이용하여 여러번 Ajax(비동기) 요청하였는데, 그 값으로 Promise 객체가 배열에 저장되었다.
이렇게 Promise 객체로 저장된 이유는 map() 함수는 각 요소에 대해 비동기 작업을 수행하고 해당 작업이 완료될 때까지 기다리지 않기 때문에 Promise 객체를 반환한다. 내가 사용해야 할 값은 [[PromiseResult]] 안에 data 값인데 이를 사용하려면 Promise가 완료될 때까지 기다려야 주는 코드를 추가해줘야 한다.
API를 요청 하는 기존 코드
useEffect(() => {
const getDataApi = async () => {
try {
const members = useSelector(selectMembers);
const response = await members.map(member => axios.get(`https://apikey=${member.apiKey}`));
console.log(response);
} catch (err) {
console.error(err);
}
}
getDataApi();
}, []);
실제 사용하지 않는 요청 주소이며 Ajax를 사용하기 위해 axios 라이브러리를 사용하였다.
우선 기존 코드를 살펴보면 async/await를 사용하였지만 이미 map() 함수가 Promise 객체를 반환했기 때문에 의미가 없었다. 이를 해결하기 위해 Promise.all() 이라는 메서드를 사용해보자!
Promise.all() 메서드 사용
useEffect(() => {
const getDataApi = async () => {
try {
const members = useSelector(selectMembers);
// Promise.all() 사용
const response = await Promise.all(members.map(member => axios.get(`https://apikey=${member.apiKey}`)));
console.log(response);
} catch (err) {
console.error(err);
}
}
getDataApi();
}, []);
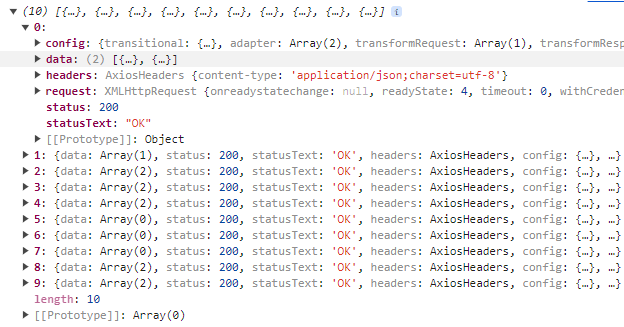
그냥 기존 코드에 Promise.all(API 요청 코드)을 덮어주면 된다. 이렇게 하면 Promise.all()이 각 요청을 병렬로 처리하고 모든 Promise가 완료될 때까지 기다려준다. log를 확인 해보면..

각자의 인덱스에 값이 담겼다. 아까 [[PromiseResult]] 안에 담겨 있어 사용하지 못했던 data 값을 사용할 수 있게 됐다. 일반적으로 .then()을 사용한다고 하는데 그 방법도 업로드 하도록 하겠다.