1. Visual Studio Code 새 창에서 리액트 프로젝트를 생성합니다.
- 터미널창에서 cd 명령어를 통해 프로젝트를 만들 폴더로 접근합니다.

- npx create-react-app 프로젝트명 으로 프로젝트 폴더를 생성합니다.

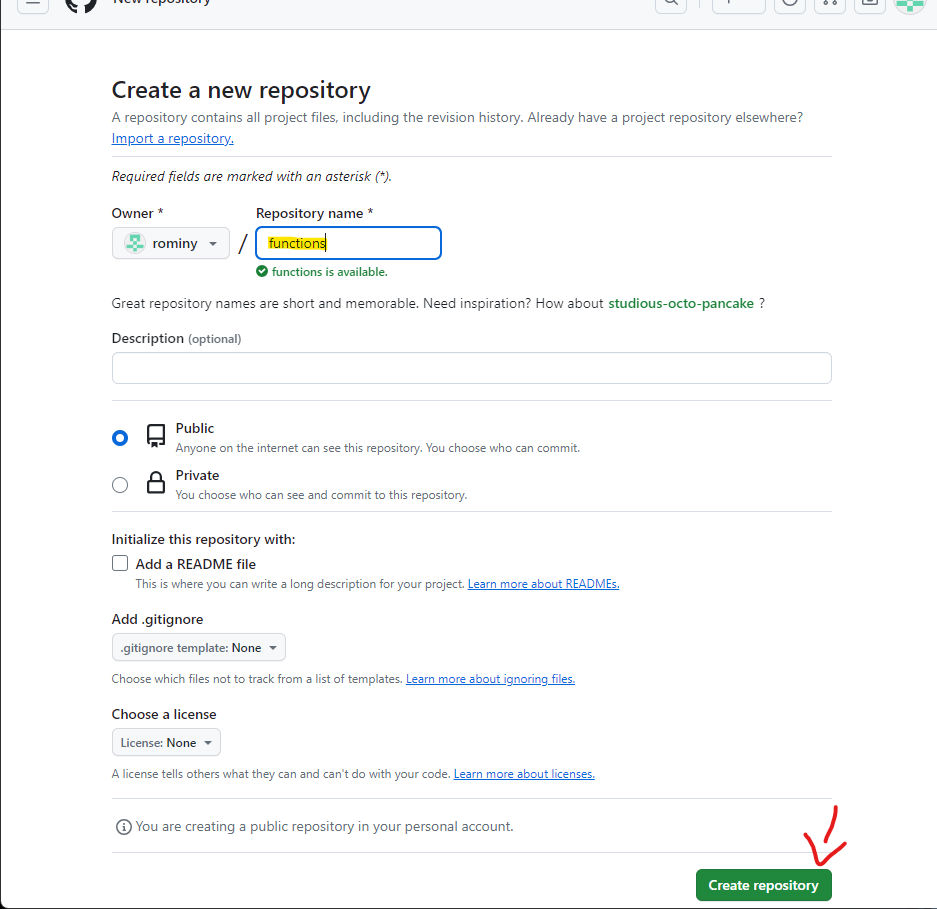
2. 깃허브에서 프로젝트와 연동할 repository를 생성합니다.
- 로그인 후 왼쪽에 New 버튼을 클릭합니다.

- Repository name을 입력하고 Create repository 버튼을 클릭하여 생성합니다.
리액트 프로젝트명과 repository name은 일치하지 않아도 됩니다.

3. 리액트 프로젝트와 생성한 repository와 연동
- repository를 생성하면 다음과 같은 화면이 나옵니다. 화살표가 가르키는 곳을 클릭하여
코드를 복사 합니다.

* 초기에 모든 파일을 저장하려면 git add README.md 대신 git add . 를 입력하세요.
- VS code에서 리액트 프로젝트를 열고 터미널창에 복사한 코드를 붙여 넣어줍니다.
Paste 클릭

- 마지막 git push -u origin main 명령어까지 엔터를 눌러 실행 시킵니다.

4. 연동 성공!
- first commit 메세지로 README.md 파일이 업로드 되었다면 연동에 성공한 것입니다.

5. 작업 후(모든 파일) 업로드 방법
- 변경된 파일을 저장 한 뒤 터미널창에 아래와 같이 입력해줍니다.

git add . (모든 변경사항을 스테이지에 추가)
git commit -m "메세지" (제목, 내용 등을 작성)
git push origin main (main 브랜치에 업로드)
- 모든 파일이 업로드 됨
